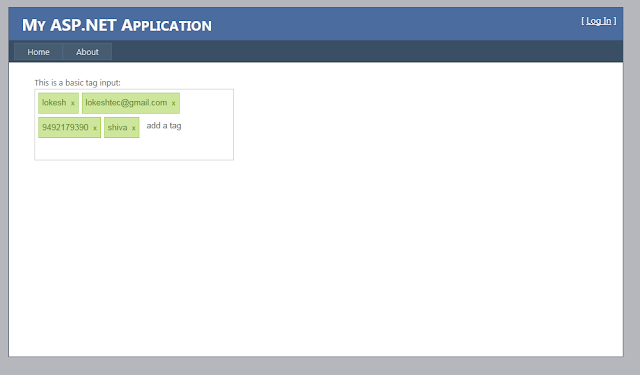
Jquery Text Box
Comma Separate in ASP.net
Step1:Craete one sample website
Step2:Add this links in the head part
<script type='text/javascript' src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type='text/javascript'
src="http://xoxco.com/projects/code/tagsinput/jquery.tagsinput.js"></script>
<link rel="stylesheet"
type="text/css"
href="http://xoxco.com/projects/code/tagsinput/jquery.tagsinput.css"
/>
Step3:For style sheet add this lines
<style type='text/css'>
#wrapper
{
margin: 20px;
}
</style>
Step4:For jquery Add this lines
<script type='text/javascript'>//<